自学前端,你的学习时间不是最主要的
而是你拿着这些时间做了什么
如果只是简单地看一些理论知识,没有实际操作那是远远不够的
如果你是拿这些时间全部用来写demo,折腾一些实战项目那用不了多久,你的水平就会有很大的提升技术永远都是靠动手来提高的

说好的前端是最容易入门的呢?这和传说中讲得不一样啊。
确实,前端涵盖面非常广,所包含的知识非常多,要想短时间内就学会所有内容成为大牛是比较困难的,建议还是循序渐进,找到适合自己的前端发展方向。
当然,无论如何,首先得打好的便是基础知识:
HTML CSS JavaScript
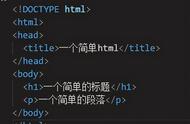
HTML是超文本标记语言,它是网页的骨架,网页的图片、文字、视频、音频、程序都需要他引入到网页中体现。
重点学习内容:
学习基础知识及如何编写语义化的
HTML了解页面的各个部分,并且学会如何正确地构建 DOM
学习完 HTML 的基础知识后,可以动手编写 一个 HTML 页面,什么网站都可以,比如一个论坛的登录页面,而且要确保结构是正确的。虽然完成的页面看起来很丑,但是暂时还不用着急,现阶段的重点是学会编写正确的结构。
CSS是层叠样式表,通过样式属性来对标签进行布局规范,也就是用来美化网页的。
学习 CSS 的语法以及常见的属性
了解盒子模型以及如何使用 Grid 和 Flexbox
完成以上操作后,还需要学会如何使用媒体查询来编写响应式网页
这时候,你就可以给自己的网页增加样式了。
JavaScript 可以让你的 HTML 页面更具有交互性。如果我们不需要加载整个页面,而只加载部分内容,这时出现的滑块、弹窗等都是由 JavaScript 完成的。你需要学习:
JavaScript 语言的语法和基础结构学习
如何通过 JavaScript 来操作 DOM 对象。例如,通过 JavaScript 删除页面中的某些元素、添加一些元素、操作类名、应用 CSS 样式等等
学习并理解作用域、闭包、变量提升和事件冒泡等学习如何使用 XHR 或者 Ajax 发送 HTTP 请求。Ajax 可以让你在不重新加载页面的情况下执行某些页面操作。
完成上面的内容后,就可以去学习了。 ES6 所有的新功能。
教程类推荐:
推荐一些适合这个阶段学习的资料:
W3school:HTML/JavaScript免费教程

freecodecamp 学习网站:免费学习网站,对新手非常友好
廖雪峰的Javascript教程
菜鸟教程
MDN 官方教程
W3C 官方文档
书籍推荐:
HTML与CSS:
《深入浅出HTML与CSS、XHTML》
《HTML & CSS设计与构建网站》
JavaScript:
《编写可维护的JavaScript》
《JavaScript设计模式》
《EffectiveJavaScript:编写高质量JavaScript代码的68个有效方法》
《JavaScript语言精粹》
其他素材/书籍
来源:github.com/justjavac/free-programming-books-zh_CN
CSS/HTML
学习CSS布局
通用 CSS 笔记、建议与指导
CSS参考手册
Emmet 文档前端代码规范(腾讯 AlloyTeam 团队)
HTML和CSS编码规范
Sass Guidelines 中文
CSS3 Tutorial 《CSS3 教程》
MDN HTML 中文文档
MDN CSS 中文文档

JavaScript
Google JavaScript 代码风格指南
Google JSON 风格指南
Airbnb JavaScript 规范
JavaScript 标准参考教程(alpha)
Javascript编程指南(源码)
javascript 的 12 个怪癖
JavaScript 秘密花园
JavaScript核心概念及实践(PDF) (此书已由人民邮电出版社出版发行,但作者依然免费提供PDF版本,希望开发者们去购买,支持作者)
《JavaScript 模式》:“JavaScript patterns”中译本
学用 JavaScript 设计模式(开源中国)
深入理解JavaScript系列
ECMAScript 5.1 中文版
ECMAScript 6 入门:作者:阮一峰
JavaScript Promise迷你书
You-Dont-Know-JS:深入JavaScript语言核心机制的系列图书
JavaScript 经典类库 jQuery
因为 JavaScript 有可以封装的特性,所以在后面也出现了很多用 JavaScript 封装的类库、插件。比如说最经典的类库就是 jQuery了。
jQuery 类库就是在类库里面封装好了很多 JavaScript 的事件方法。jQuery 通过封装,减轻了遍历、对象选择等等很多的问题。把网页特效的实现变得简单化,通过调用方法就可以了。你需要学习:
jQuery语法和JavaScript原生语法的差异
Dom对象和jQuery对象
jQuery的入口函数和JavaScript的入口函数的差异
jQuery事件的执行逻辑。
相关教程:
jQuery API 中文文档
hemin 在线版
css88 jq api
css88 jqui api
学习jquery
jquery 源码查找
这时候,你就可以做一些响应式网站并使用 JavaScript 添加交互功能了。

包管理器
包管理器有 yarn 和 npm,两者几乎相同,都只有安装的功能。你可以选择其中的任何一个,一旦学会使用其中的一个,另一个也就会了。
这时候,可以在你的网页中引入一些外部库。比如安装一些 Toast 插件,当用户点击按钮的时候,用 Toast 插件向他们显示信息;或者你可以创建一个登录表单,利用一些表单验证库来进行表单验证。
接下来还可以学习一些CSS预处理,CSS文件管理,CSS的一些框架,各种构建工具等等。
多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML CSS JavaScript。jQuery,Vue、React、Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
前端框架
前端框架众多,React、Vue、Angular 三足鼎立,很多人都不知道应该学什么好。
一个很简单的方法是:先学工作实际需要的&自己更偏好的
React:Facebook 推出的一款声明式的,高效的,灵活地用于创建用户界面的JavaScript 库,现在越来越火了
VUE:比较容易学,因为它几乎支持所有常用的功能。例如支持懒加载的路由器、支持拦截器的 HTTP 客户端、依赖注入、CSS 封装组件等等。有了它,你可以不用再引入其他库了
框架学习可以分为这3个步骤:
第一步:基础学习。看官方的文档及教程(如果有的话)
第二步:项目驱动学习。通过项目的方式来写编写大量的代码,掌握该框架的用法及踩坑,快速积累经验
第三步:求知驱动学习。在求知驱动学习过程中,遇到任何产生困惑或者感兴趣的点,都要去深入学习
当然,前端要学的内容远不止这些,路漫漫其修远兮,加油吧~
,