HTML表单重要属性1. Action属性输入类型为submit,说明它就是提交按钮,注意上面代码type="submit"了吗?
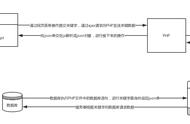
在之前的例子中,前端表单需要将数据提交给后端,除了需要一个提交按钮外,还需要action属性。当点击提交按钮后,表单的数据该发到后端的哪个url进行处理,就是定义在action属性中。接下来,我们结合前端和后端直接来个小实战,后端代码用Python的Flask框架。
前端代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<h2>彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<h3>主机信息</h3>
<form action="http://192.168.11.10:8088/ttropsstack" target="_blank">
<label for="ipaddr">IP地址</label>
<input type="text" id="ipaddr" name="ip"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
后端代码:
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=["GET", "POST"])
def ttropsstack():
args = request.args
print 'ip addr is: %s' % args.get('ip')
return 'ok'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)
前端和后端的代码写完后,我们接下来看看效果
输入IP地址后,点击提交

这个ok是后端返回的

后端接收到数据后,啥也没做,只是做了简单打印

2. Method属性这个小栗子很简单,通过这个小栗子,是不是对action属性的用法有了进一步的理解呢?
method属性的用途是指定提交数据的http方法,通常有2个,get和post。接下来我们在上个小栗子的基础上做个小改造,看下面代码
前端代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>彩虹运维技术栈社区主页</title>
</head>
<body>
<h2>彩虹运维技术栈社区,公众号ID:TtrOpsStack</h2>
<h3>主机信息</h3>
<form action="http://192.168.11.10:8088/ttropsstack" target="_blank" method="get">
<label for="ipaddr">IP地址</label>
<input type="text" id="ipaddr" name="ip"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
后端代码:
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=["POST"])
def ttropsstack():
args = request.args
print 'ip addr is: %s' % args.get('ip')
return 'ok'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)
当前端输入数据后,提交表单时,直接告诉你这是不允许的方法