margin负值问题答案: 100px 、155px、155px
解析:
.container与浏览器顶部距离是100px,
.item与浏览器顶部距离100px 5px 50px=155px
.box与浏览器顶部距离:100px 5px 50px=155px
1、 两元素水平排列,左右外边距设置负值时margin-left 设置负值,元素向左移动
margin-right 设置负值,自身不受影响,右边元素向左移动
margin-top设置负值,元素向上移动
margin-bottom 设置负值,自身不受影响,下方元素向上移动
<style>
body{
margin:0;
}
.container{
width:500px;
height:200px;
padding:20px 0px;
border:5px solid #ddd;
margin:0px auto;
}
.container .common{
width:200px;
height: 200px;
float: left;
}
.container .box1{
background-color: skyblue;
/* margin-left:-100px; 元素自身向左移动,右边的元素也会受影响*/
margin-right:-100px;/*元素自身不受影响,右边元素向左移动*/
}
.container .box2{
background-color: tomato;
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

2、两元素垂直排列,上下外边距设置负值时当.container .box1中margin-left:-100px;时,如:图1
当.container .box1中 margin-right:-100px;时,如:图2
当.container .box1设置margin-left:-100px;和margin-right:-100px时,如:图3
<style>
body{
margin:0;
}
.container{
height: 500px;
width: 200px;
padding:0px 20px;
border:5px solid #ddd;
margin-top:100px;
}
.container .common{
width:200px;
height: 200px;
}
.container .box1{
background-color: skyblue;
/*margin-top:-100px;元素向上移动,下方元素也会受影响*/
margin-bottom:-100px;/*自身不受影响,下方元素向上移动*/
}
.container .box2{
background-color: rgba(0,0,255,0.5);
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

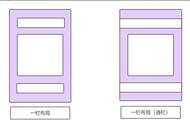
3、经典布局:圣杯布局当.container .box1中margin-top:-100px时,如:图 1
当.container .box1中margin-bottom:-100px时,如:图 2
当.container .box1中同时设置margin-top:-100px; 和margin-bottom:-100px;时,如:图 3
这种布局的优点:
中间一栏内容最重要,最先加载和渲染,同时对搜索引擎优化最利。
两边内容固定,中间内容自适应

<style>
body{
margin:0;
/*核心代码*/
min-width: 650px;/*当页面宽度不够时,出现滚动条而不会造成布局错乱*/
}
.clearfix::after{
display: block;
content: "";
clear: both;
}
.fl{/*核心代码*/
float:left;/*三个盒子一定要添加浮动*/
}
.header{
height: 100px;
background-color: tomato;
}
.container{
padding-left:200px;/*左边预留200px位置 用来放left*/
padding-right:250px;/*右边预留200px位置 用来放right*/
}
.container .center{
width:100%;/*自适应container的宽度,实现自适应缩放*/
height: 500px;
background-color: skyblue;
}
.container .left{
width:200px;
height: 500px;
background-color:cadetblue;
/*核心代码*/
margin-left:-100%;/*盒子向左移,因为加了浮动,所以会移动到上一行的最左边*/
position: relative;/*利用相对定位,再把盒子往左移200px就占据了最左边预留的200px空间*/
left:-200px;
}
.container .right{
width:250px;
height: 500px;
background-color:aquamarine;
/*核心代码*/
margin-right:-250px;/*加上这个代码,相当于right没有一点宽度,就会移动到上的最右边位置*/
}
.footer{
height: 100px;
background-color: #000;
}
</style>
<body>
<div class="header">头部</div>
<div class="container clearfix">
<div class="center fl">中间</div>
<div class="left fl">左边</div>
<div class="right fl">右边</div>
</div>
<div class="footer">底部</div>
</body>4、经典布局:双飞翼布局
这种布局的优点:
中间一栏内容最重要,最先加载和渲染,同时对搜索引擎优化最利。
两边内容固定,中间内容自适应