1.什么是ajax技术
ajax技术的中文意思为:异步js和xml.
所以其实ajax是有两种老技术共同开出了一朵鲜花.
①什么是异步和同步呢?
同步:一般来说,我们的客户端请求服务器,都是等待服务器响应完毕后,才可以继续发出下一个请求的.
异步:不需要等待服务器响应完毕,可以一口气连续发几个请求.
另外,同步的刷新往往是刷新整一个页面,因为服务器响应的是一个html文档.
然而,ajax的异步刷新可以是局部的刷新,同时服务器返回的是数据,至于数据的格式可以是xml,也可以是json.早期是使用xml格式的,所以才有ajax这个名字,异步的js和xml,但是现在的ajax更加喜欢json格式的数据.
而且,还有一般原来的js是不可以发出请求的,只好在客户端里面玩耍.但是在ajax里面的js是可以发出请求的.
2.ajax的应用场景
其实ajax的应用场景还是挺多的,简单来说,只要是需要异步请求的,不想等待的,实现局部刷新的,可以提高的用户体验的,就可以考虑使用ajax技术
3.ajax的优缺点
优点:
①可以实现异步请求,局部刷新,提高用户体验
②由于请求返回的都是数据,不是一个页面,减低了服务器的压力
缺点:
①不是什么任何场景都是可以使用ajax的,要考虑是否应该使用ajax
②利用ajax技术,比没有ajax技术来言,访问服务器的次数多了,增大了服务器的压力.
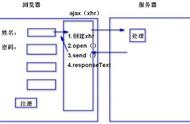
4.使用ajax的四大步骤
①获取XMLHTTPRequest对象,
大部分的浏览器都支持这句代码:
var xmlHttp=new XMLHttpRequest();
但是个别浏览器不太一样,
例如
IE6.0
var xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
IE5.5
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
一般我们可以编写一个函数来实现上面三种情况
function createXmlHttpRequest(){ try{ return new XMLHttpRequest(); }catche(e){ try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("嘿,哥们,你用的到底是啥浏览器啊?"); throw e; } } } }
②打开跟服务器的连接,注意这时候还没有发送数据.
xmlHttp.open();
需要传入三个参数
1.请求的参数,可以是GET或者POST
2.请求的URL,例如/hello2/a,servlet
3.请求是否为异步,若为true,则是异步,否则同步
xmlHttp.open("GET","/hello2/a.servlet",true);
③发送数据
xmlHttp.send(null)
注意,必须给出参数值,否则部分浏览器会出现错误
参数值表示要发送的数据.
假如是get请求,则是获取数据,不需要请求体,所以为null
假如是post请求,则是提交数据,需要请求体,则给出请求体,关于post方式的ajax,后面给出例如详细说明
④由于ajax是异步请求,所以不知道什么时候会有响应,所以要注册监听器.
监听xmlHttp的一个事件 onreadystatechange;
xmlHttp一共有五个状态,分别是:
0 刚开始创建,还没有调用open方法
1 调用了open方法,还没有调用send方法
2 调用了send方法
3 服务器开始响应,但是响应还没结束
4 服务器响应结束
如何获取xmlHttp的状态
var state=xmlHttp.readyState;
如何获取服务器的响应码
var status=xmlHttp.status;
如何获取服务器的响应内容
var content=xmlHttp.responseText;获取文本格式的内容var content=xmlHttp.responseXml; 获取xml文件的内容,返回的是一个document对象
第四个步骤给出一个代码案例
xmlHttp.onreadystatechange=function (){ if( xmlHttp.readyState==4&&xmlHttp.status==200){ var content= xmlHttp.responseText; }}
案例片段演示
①
<script type="text/javascript"> function createXmlHttpRequest(){ try{ return new XMLHttpRequest(); }catche(e){ try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("嘿,哥们,你用的到底是啥浏览器啊?"); throw e; } } } } window.onload=function (){ var btn=document.getElementById("idbtn1"); btn.onclick=function (){ var xmlHttp=createXmlHttpRequest(); xmlHttp.open("GET","<c:url value='/a.servlet'/>",true); xmlHttp.send(null); xmlHttp.onreadystatechange=function (){ if( xmlHttp.readyState==4&&xmlHttp.status==200{ var content= xmlHttp.responseText; var h1=document.getElementById("idh1"); h1.innerHTML=content; } } } </script>
②发送post的案例
注意发送post请求有以下关键点 1.xmlHttp.open("POST",,,,,); 2.xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 3.xmlHttp.send("username=xiaoming&password=123");
③文本框的字体变化的事件为 textBox.onBlur
获取文本框的文本内容为 textBox.value
【本文为e安在线合作讲师“刘建恒”原创稿件,转载请联系e安在线】