定位神器——Division
Div简单而言就是一个区块容器标记,即<div>与</div>之间相当于一个容器,可以容纳文字、表格和图片等各种HTML元素。可以把<div>与</div>中的内容看作一个独立的对象,用于CSS的控制。
如何玩转div标签
下面以简单的操作帮助认识Div标签。
1.插入Div标签
01 在Dreamweaver软件中新建一个文档,选择菜单“插入”|Div命令。
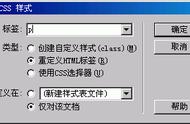
02 弹出“插入Div”对话框,单击“确定”按钮。
03 此时即可插入了一个Div标签。
04 将标签内的文字删除,重新输入文字,并将软件界面调小,此时会发现,框的大小不是固定的,而是随着内容和编辑器的大小改变的。
05 单击“拆分”按钮,在左侧代码中,将光标定位在<div后,按空格键,在提示内容中选择style选项。
06 双击并在提示内容中选择heigh选项。
07 输入高度值,以;结束,继续输入空格,设置宽度width,此时框的大小固定了。
2.超出隐藏
01 在Dreamweaver中插入Div标签,并设置大小为150像素×150像素。
02 在框中插入一张图片,框的大小没变,但显示的内容超出了框外。
03 在代码区中输入代码“Overflow:hidden; ”,超出框的内容即被隐藏。
选择Div标签后将显示一个蓝色的框,没有选择时为虚线的框。
Overflow是超出的意思,样式值hidden是隐藏的意思,与hidden相反的样式值是visible,即“可见”,默认情况下为可见。代码里面的符号都为英文状态。
使用盒子模型轻松搞定
建立Div标签后,会出现一个框,这个框是可以添加内外边框的,添加边框后盒子的大小是多大呢?盒子里面的内容到盒子边框之间的距离为填充(padding),盒子本身有边框(border),而盒子的边框外和其他盒子之间,还有一个边界(margin)。在计算盒子大小时,需要将所有的大小都算进去,这就是盒子模型。盒子模型的宽度=左、右边界 左、右边框 左、右填充 内容宽7个值的和;盒子模型的高度=上、下边界 上、下边框 上、下填充 内容高。
在“CSS设计器”面板的属性栏中可以查看这些参数。
1.边界
在Dreamweaver中建立两个框,并为两个框设置不同的颜色背景,以便于查看。两个框连在一起,若想将它们分开,则需要为框添加边界,在代码中为第1个框添加10像素的下边界。
代码中的margin代表边界,表示这个框与其他框的间距,它有4个值,分别代表上、右、下、左(顺时针)4个方向的间距,值之间用空格隔开。如“margin:10px 15px 5px 25px; ”表示上、右、下、左4个方向的边界间距为10像素、15像素、5像素、25像素。
margin的值有两种简写方法,一种是当框的4个方向的间距都相同时,简写为“margin:15px; ”,表示4个方向的间距均为15像素。另一种是当框的上下间距相同、左右间距相同时,简写为“margin:15px10px; ”,表示框的上下间距为15像素,左右间距为10像素。
2.边框
一个盒子有其自有的边框,我们可以设置边框的粗细、线型和颜色等样式。代码的表示方法为“border;粗细 线型 颜色;”。其中,粗细用像素表示,如5px;线型有3种值:solid表示实线,dotted表示点画线,dashed表示虚线;颜色的表示方法有3种,分别为RGB、十六进制和英文单词。
边框有上、右、下、左4个值,分别写作border-top、border-right、border-bottom、border-left。在代码中具体的写法如“border-bottom:10px solid red; ”,表示设置下边框,粗细为10像素,线型为实线,颜色为红色。
而当其上下左右边框都相同时,则写作“border;10px solid red; ”。
3.填充
在Dreamweaver中新建一个框,并在框中输入文字,如图7-78所示。从图中可以看出文字紧贴着框,它们之间没有距离。在代码中输入一段代码,现在文字与框之间有间距了,文字与蓝色框之间的虚线就是设置的间距。
这个间距就是框的填充,即框中的内容与边框之间的距离。代码中的padding表示填充。与边界和边框相同,padding也有四个值,简写方法与边界写法相同。

设置个性化的背景
一个框可以设置其背景为纯色或图片。
1.纯色背景
01 插入Div后,在代码下方单击div标签。
02 在“CSS设计器”面板中选择“<内联样式>:div”,然后在下方的属性栏中单击“背景”按钮。
03 在background-color后单击,在展开的颜色拾取器中选择一种颜色。
04 选择颜色后,框的背景发生改变,代码也相应改变。
添加颜色背景后,单击删除图标可删除该属性。
2.图片背景
01 在background-image下方的url后粘贴图片地址。
02 为标签添加背景后,如果背景图片小于框,背景默认进行平铺,直至填满这个框为止。
03 单击background-repeat后的no-repeat按钮。
04 此时的背景不重铺,只显示单张图片效果。
05 当单击repeat-x按钮后,背景水平平铺。
06 单击repeat-y按钮后,背景垂直平铺。
在background-repeat后的第一个按钮就是repeat(平铺),也就是在水平和垂直方向同时平铺,不选择时也默认重铺。
定位与布局高级应用
布局与定位是使用代码实现排版的必学知识。
搞定复杂的浮动布局
了解了框与盒子模型的知识后,就可以学习如何将设定了宽高的框组合排列,从而实现布局。浮动布局是布局的方法之一,本节将具体介绍。
淘宝中的商品展示多数属于简单的N列布局,这类布局的特点是简单整齐。
下面介绍如何在Dreamweaver软件中布局。在布局前,应确定图是放置在哪个模块中的,以计算实际的大小。以常用的宽度为950像素的模块为例,制作一个一行四列、高度为300像素的商品展示图。
01 总宽度为950像素,确定每张图片之间的间隙为10像素,使用公式{总宽-(列数-1)×间隙宽}÷列数}计算,得出列宽为230像素。
02 在Dreamweaver软件中新建一个HTML文件,选择菜单“插入”| Div命令。
03 弹出“插入Div”对话框,单击“确定”按钮。
04 在代码中选中标签内的文字,按Delete键删除。
05 在“选择器”中选择“<内联样式>:div”,然后在“属性”面板中设置width、height及margin-ringht参数。(如果在右侧“选择器”中无法选择“<内联样式>:div”,则在左侧<div>的v字母后输入空格后再在出现的下拉列表中双击style。)
06 选择Div标签中的所有内容并复制,依次换行后粘贴,粘贴3次,并将最后一个标签内的右边界代码(margin-right:10px)删除。
07 从右侧的设计窗口中可以看到此时的框是垂直排列的,并没有达到我们需要水平排列的目的。这是因为Div做的框默认以block(块)的显示方式存在,它会占用整行的宽度,这时就需要为这些框加上浮动样式。在“CSS设计器”面板中单击fl oat后的Left按钮。
由于最后一个框右侧不需要间隙,因此将右边界代码删除。
Float表示浮动,它的值有3个,left(左)、right(右)、none(无)。当float的值为none时,它的显示方式就是block,会占用一整行的空间;当值为left和right时,框会向左或向右漂浮在页面中,不再占用整行的空间。
08 在代码中为4个框均设置float样式,此时它们会按顺序向左浮动。
09 切换至设计视图,此时4个框已经水平排列。
10 在框中添加图片。将图片制作完成后上传到淘宝空间,在淘宝空间中选择图片,单击“复制代码”按钮复制代码。
11 在Dreamweaver中的代码窗口中,将光标定位在<div>与</div>之间,依次粘贴代码。
12 分别选择图片,在“属性”画板中设置链接。
13 链接全部设置好后,在代码视图中将<body>与</body>之间的代码选中,按Ctrl C组合键复制。

14 进入淘宝装修后台,单击“页面装修”按钮,将左侧的“自定义区”模块拖入右侧相应的位置。

15 添加模块后,单击右上角的“编辑”按钮,在打开的对话框中选中“不显示”单选按钮,然后勾选“编辑源代码”复选框,将前面复制的代码粘贴到文本框中。