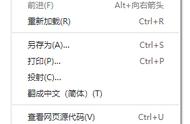
图1.16 常用切图软件
1.3 HTML入门
1.3.1 什么是HTML
HTML的英语意思是:Hypertext Markup Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。接下来将带领读者从语言、超文本、标记三部分进行理解HTML。
1.语言
HTML一种编程语言,有指定的语法规则。超文本传输协议规定了浏览器在运行 HTML 文档时所遵循的规则和进行的操作。协议的制定使浏览器在运行超文本时有了统一的规则和标准。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台,自1990年以来HTML就一直被用作WWW(是World Wide Web的缩写,也可简写WEB、中文叫做万维网) 的信息表示语言,使用HTML语言描述的文件,需要通过WEB浏览器HTTP显示出效果。
2. 超文本
所谓超文本,是因为它可以加入图片、声音、动画、影视等内容,事实上每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,它只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。
HTML的普遍应用就是通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面与世界各地主机的文件链接。直接获取相关的主题。如下所示:
通过HTML可以通过图片格式和文字格式的设计实现出丰富多彩的风格:
<IMG src="//img.yd166.com/文件名"> <FONT SIZE=" 5 " COLOR="#00FFFF">文字</FONT>
通过HTML可以实现页面之间的跳转:
〈A HREF="文件路径/文件名"></A>
通过HTML可以展现多媒体的效果:
<EMBED src="//img.yd166.com/音乐地址" AUTOSTART=true> <EMBED src="//img.yd166.com/视频地址" AUTOSTART=true>
从上面我们可以看到HTML超文本文件时需要用到的一些标签。
3. 标记
对于刚刚接触超文本的读者,可能不能理解一些用“<”和 “>”括起来的句子,它们称为标记,也称标签,是用来划分网页的元素,以形成文本的布局、文字的格式及五彩缤纷的画面。标签通过指定某块信息为段落或标题等来标识文档某个部件。
在HTML中每个用来作标签的符号都是一条命令、它告诉浏览器如何显示文本。这些标签均由"<"和">"符号以及一个字符串组成。如<head>、 <body>等。而浏览器的功能是对这些标记进行解释,显示出文字、图像、动画、播放声音。这些标签符号用“<标签名字 属性>”来表示。标签分为单标签和双标签两大类,具体介绍如下:
- 单标签指的是只存在一个标签的写法,如<meta>、<input>等。
- 双标签指的是存在一对标签的写法,如<head></head>、<body></body>等。注意在双标签中第一个标签叫做起始标签,第二个标签叫做结束标签,结束标签需要在左尖括号后添加一个关闭符“/”。
HTML只是一个纯文本文件。创建一个HTML文档,需要HTML编辑器和WEB浏览器两个工具。HTML编辑器是用于生成和保存HTML文档的应用程序。WEB浏览器是用来打开WEB网页文件,提供给我们查看WEB资源的客户端程序。
1.3.2 HTML基本结构
HTML文档是由一系列的元素和标签组成。元素名不区分大小写,HTML用标签来规定元素的属性和它在文件中的位置,HTML文档分为头部和主体两部分,在文档头部对文档进行一些必要的定义,主体部分是文档要显示的信息。其基本结构如例1-1所示。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>标题</title> 6 </head> 7 <body> 8 内容 9 </body> 10 </html>
运行结果如图1.17所示。

图1.17 HTML基本结构
一个HTML文档基本结构主要由文档声明(<!DOCTYPE HTML>)、HTML文档(<html>)、文档头部(<head>)和文档主体(<body>)四部分组成。接下来具体介绍这四个部分的内容。
1. 文档声明
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于 <html> 标签之前。<!DOCTYPE> 声明不是 HTML 标签,它用于向浏览器说明当前文档属于哪种HTML或XHTML标准规范。必须在开头处使用<!DOCTYPE>为所有的XHTML文档指定XHTML版本和类型,这样浏览器才能将网页作为有效的XHTML文档,并按照指定文档类型进行解析。
<!DOCTYPE>声明与浏览器的兼容性相关,如果没有<!DOCTYPE>,就由浏览器决定如何展示HTML页面,这时,不同的浏览器可能有多种显示效果,这样是不允许的。
2. HTML文档
<html>标签位于<!DOCTYPE>声明之后,作用相当于在告知浏览器这是一个HTML文档,<html></html>标签限定了文档的开始点和结束点,其中<html>表示网页的开始,</html>表示网页结束,网页需要展示的所有内容都应该写到<html></html>标签的内部,<html>标签也被称为根标签,指最外层的意思。
3. 文档的头部
<head></head>用于定义HTML文档头部信息,如图1.17中的标题,也称头部标签,在<html>标签之后,用来封装其他位于文档头部的标签,如表1.1中的标签。一个HTML文档只能有一对<head></head>标签,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。

表1.1 文档头部内的标签
上例中<meta charset="utf-8">指定网页的编码方式为utf-8。utf-8是一种网页编码规范,可以统一页面显示中文简体繁体及其他语言(如英文,日文,韩文),这样网页就不会出现乱码的情况。它属于国际通用编码方式。
4. 文档的主体
<body></body>包含文档要展示的所有内容,也称主体标签,网页中显示的文本、超链接、图像、表格和列表等信息都必须在<body>内,如图1.17中的内容,就是<body>内的信息,<body>中的内容是最终展示给用户的。
HTML语言是不区分大小写的,但建议文档声明采用大写方式,其他部分都采用小写方式。
1.3.3 运行第一个HTML程序
(1)新建一个空白HTML文档,点击“代码”按钮,默认为HTML基本结构。如图1.18所示。

图1.18 代码试图
(2)修改<title>和<body>中的内容,按下Ctrl S快捷键,进行文件的保存,文件后缀名为.html格式。如图1.19所示。