一、 HTML语言
HTML 指的是超文本标记语言 (Hyper Text Markup Language),它不是一种编程语言,而是一种使用一套标记标签(markup tag)来标记元素作用的标记语言,标记语言使用标记标签来描述网页的内容。标记标签不会出现在页面中,只有标签中的内容才会显示在页面上。
二、 HTML标签和HTML元素
HTML 标记标签通常被称为 HTML 标签 (HTML tag),是由一对尖括号括起来的关键词,称为标签名,如 <html>、<a>、<h1>。标签不区分大小写,但是推荐使用小写,(X)HTML 版本中强制使用小写,这样更加严谨。
标签的标记分为起始标签和结束标签。HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有内容。
起始标签用于标记对应HTML元素的开始位置,结束标签用于标记HTML元素的结束位置。
标签分为单标签和双标签,都需要起始标签和结束标签,不同的是单标签起始、结束标签都写在一个尖括号里而双标签则分别写在两个尖括号里。单标签又称为空标签,双标签又称为闭合标签。单标签的结束标签就是在标签的右尖括号前面一个反斜杠,如<br />就是一个单标签,双标签的结束标签就是在左尖括号后比开始标签多了一个反斜杠,如<html>和</html>就是一对开始标签和结束标签。
三、 HTML元素的分类
不同的HTML标签对应的HTML元素可以根据位置特征等分为两类:
- 块元素(block)
块元素主要用来搭建网站架构、页面布局、承载内容,常见块元素对应的标签有: address、blockquote、center、dd、dl、dt、div、dir、fieldset、form、h1-h6、hr、isindex、li、menu、noframes、noscript、ol、table、p、pre、table、u、ul,即这些标签对应的HTML元素为块元素。块元素可设置宽高以及内外边距、在新行上开始,块级元素如果不设置宽度和高度,则宽度默认为父级元素(容器)的宽度。高度则根据内容大小自动填充。 - 行元素(inline)
行元素用于加强内容显示、控制细节,例如:加粗、斜体等等,常见行元素对应的标签有: a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、span、strike、strong、sub、sup、textarea、tt、u、var …等,行元素和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变,可以设置左右内、外边距,行元素与其他行元素可共处一行
四、 标签嵌套
双标签的开始标签和结束标签之间可以嵌套其他标签,不过需要遵循以下规则:
1、两个标签嵌套时必须确保开始标签和结束标签的层级是一致的,即开始标签在外层的结束标签必须在外层;
2、建议书写HTML文本时嵌套标签的内层标签相对外层标签进行缩进以体现嵌套关系;
3、块元素标签可以包含行元素标签,但行元素标签不能包含块元素标签,它们只能包含其它的行元素标签;
4、a标签想要用hover必须把它的路径写全;
5、伪类(hover/link/visited/active)只能加给a标签,在支持 CSS 的浏览器中,伪类表示链接的不同状态,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态:
1)link用在为访问的连接上;
2)visited用在已经访问过的连接上;
3)hover用于鼠标光标置于其上的连接;
4)active用于获得焦点(比如,被点击)的连接上。
6、块元素标签之间:
1)h1、h2、h3、h4、h5、h6、p、dt标签内不能再嵌套块标签;
2)li元素可以嵌入ul, ol, div;
3)div内可以再嵌套其他块元素;
4)块元素嵌套其他标签时,同一层级必须都是块元素,或必须都是行元素,不能一部分是块元素,一部分是行元素。如<div><span></span><p></p></div>这种模式是错误的,因为span是行元素,p是块元素,所以这个是错误的嵌套。
虽然标签可以嵌套,但为了提高浏览器的渲染效率,应该尽量少使用标签嵌套。
五、 标签的属性
HTML 标签可以拥有属性,属性为HTML元素提供的更多的附加信息, 属性只能在开始标签中使用,总是以名称/值对的形式出现,属性与属性之间需要用空格隔开,属性使用小写。常用的属性有class(样式类)、id(属性名)、style(显示风格)、title(标题)、align(对齐方式)、bgcolor(背景色)、color(颜色)。
如:
。而标签定义HTML 链接,链接的地址在标签href 属性中指定,如:
<a href="https://blog.csdn.net/ LaoYuanPython " > 老猿Python</a>
1
六、 常用标签及含义
1. <html> 与 </html>:用于标记在这对标签之间的内容为HTML语言文本;
2. <body> 与 </body>:用于标记这对标签之间的文本是可见的页面内容;
3. <hn> 与 </hn> :n为1-6,用于标记这对标签之间的文本显示为标题;
4. <p>与 </p>: 用于标记这对标签之间的文本被显示为一个独立段落;
5. <a>与 </a>:用于标记这对标签之间的文本为一个网址链接;
6. <img>:用于标记图像,这是一个单标签,如:<img src="LaoYuanPython.jpg" />
7. <br />:单标签,用于标记换行;
8. <hr /> :单标签,用于显示一根水平线;
9. <!--注释内容-->:用于存放注释;
10. <center>: 定义居中的内容;
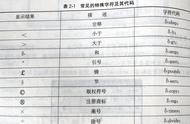
11. <font> :定义字体;
12. <u>:定义下划线文本;
13. <i>:定义斜体文本;
14. <b>: 定义粗体文本;
15. <big>: 定义大号字;
16. <em>: 定义着重文字;
17. <small>: 定义小号字;
18. <strong>: 定义加重语气;
19. <sub>: 定义下标字;
20. <sup>: 定义上标字;
21. <ins>: 定义插入字;
22. <del>: 定义删除字;
23. <link>:标签定义文档与外部资源的关系,此元素只能存在于 head 部分,不过它可出现任何次数。
本节简单介绍了HTML语言的基础知识,如果大家有不理解的地方,可以再在网上多查查资料。这些知识对于爬虫程序解析网页内容非常重要,如果不理解基本概念,对网页解析的知识就不太好理解。另外本节介绍的内容并不全面,也不是最新的,例如关于标签分类,行元素标签现在又进一步细分了,关于格式控制的标签现在建议使用css样式,这些东西老猿就不再详细介绍了,大家感兴趣可以到w3school 更多学习一下。
本文在CSDN的“老猿Python”首发,头条号、微信公众号和百家号“老猿Python”转载,由于这些平台对外部链接的限制,文中不能包含外部链接。如果是头条请点击文章底部最下方的“了解更多”跳转CSDN阅读原文,如果是微信公众号请点击文章底部最下方的“阅读原文”跳转CSDN阅读原文,否则请在百度搜索或CSDN搜索中输入"CSDN老猿Python”加文章标题关键字搜寻本文。