制作网页时,经常需要设置网页的基本信息,如网页的标题、作者等。为此,HTML提供了一系列设置网页信息的标签,这些标签通常都写在
<head>标签内,也被称为HTML.文档头部相关标签。下面将介绍常用的HTML文档头部标签中的<title>和<meta>标签。
(1)<title>标签
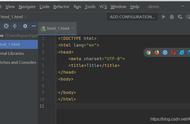
<title>标签用于设置HTML页面的标题,也就是为网页取一个名称。在网页结构中,<title>标签必须位于<head>标签内。一个HTML.文档只能含有一个<title>标签,<title></title>标签之间的内容将显示在浏览器窗口的标题栏中。例如,将某个页面标题设置为“轻松学习HTML.5”,示例代码如下:
<title>轻松学习HIML.5</title>
上述代码对应的页面效果如下图:

(2)<meta>标签
<meta>标签用于定义页面的元信息(元信息不会显示在最终的页面效果中),可重复出现在标签中。在HTML中,<meta>标签是一个单标签,本身不包含任何内容,仅表示网页的相关信息。通过标签的属性,可以定义页面的相关参数。
例如,为搜索引擎提供网页的关键字、作者姓名、内容描述,以及定义网页的刷新时间等。下面介绍<meta/>标签常用的几组设置,具体如下。
<meta name-”名称”content-”值”>:在<meta>标签中使用 name 属性和 content 属性可以为搜索引擎提供信息。其中,name属性提供搜索内容名称,content属性提供对应的搜索内容值,这些属性的具体应用如下。
设置网页关键字,如某图像网站的关键字设置,示例代码如下:
<meta name=“keywoxds”content=“千图网,免费素材下载,千图网免费素材图库,矢量图,矢量图库,图像素材,网页素材,
免费素材,PS素材,网站素材,设计模板,设计素材,网页模板免费下载,千图,素材中国,素材,免费设计,图像”/>
在上述示例代码中,nare属性的属性值为"keywonds”,该属性值用于定义搜索内容名称为网页关键字;content 属性的属性值用于定义关键字的具体内容,多个关键字内容之间可以用“,”分隔。
设置网页描述,如某图像网站的描述信息设置,示例代码如下:
<meta name=”description”content=”专注免费设计素材下裁的网站!提供矢量图素材,矢量青景图像,矢量图库,还有
psd素材,PS素材,设计模板,设计素材,PPT素材,以及网页素材,网站素材,网页图标免费下载”/>
在上述示例代码中,name属性的属性值为“deseription”,该属性值用于定义搜索内容名称为网页描述;comtent 属性的属性值用于定义描述的具体内容。网页描述的文字不必过多,能够描述清晰即可。
设置网页作者,如可以为网站增加作者信息,示例代码如下:
<meta name-"author" content="网络部"/>
在上述示例代码中,name属性的属性值为”author”,该属性值用于定义搜索内容名称为网页作者;content属性的属性值用于定义具体的作者信息。
<meta http-equiv=”名称”content=”值”>在<meta/>标签中,http-equiv 属性和content 属性可以设置服务器发送给浏览器的HTTP头部信息,为浏览器显示该页面提供相关的参数标准。其中,http-equiv属性提供参数类型,content属性提供对应的参数值,这些属性的具体应用如下。设置字符集,如某图像官网字符集的设置,示例代码如下:
<meta http-equiva"Content-Type" content="text/html; charset=gbk"/>
在上述示例代码中,hitp-epuiv属性的属性值为“Content-Type”.content属性的属性值为“test/html”和“charset=gbk”,两个属性值之间用“:”隔开。其中,“text/html”用于说明当前文档类型为HIML“charset=gbk”用于说明文档字符集为GBK(中文编码)。
目前最常用的国际化字符集编码格式是UTF-8,常用的中文字符集编码格式主要是GBK和GB2312。当用户使用的字符集编码格式与当前浏览器不匹配时,网页内容就会出现乱码。新版本的HTML.5简化了字符集的写法,示例代码如下:
<meta charset="utf-g">
设置页面自动刷新与跳转,如定义某个页面10秒后跳转至百度首页,示例代码如下:
<meta http-equiv""refresh" content="10; url- httpa://sww.baidu.com/"/>
在上述示例代码中,http-equiv属性的属性值为“refresh”,content属性的属性值为数值和URL。两个属性值之间用“:”隔开,分别用于指定跳转时间和目标页面的URL。跳转时间默认以秒为单位。
,