一个简单vue应用的创建
选择什么方式创建vue应用
创建
项目结构分析
运行
vue.js是怎么构成一个spa应用
组件
vue实例
响应式
模板语法
过滤器——后台得到的数据格式不是你想要的?过滤器帮你!
指令——还想用DOM操作节点?指令帮你实现!
混合——个个组件重复写方法很麻烦?混合帮你解决!
组件——如何开发出灵活的组件
过渡——页面没动画?过渡可以做的很完美!
一个简单vue应用的创建昨天写了一篇webpack vue.js element打造大型项目,看到网友们反应不错,于是小编一大早编起来编写接下来未完成的章节,今天完成的是Vue.js知识点的学习,它涵盖了开发中需要的知识,也涉及了一些大家开发中没主要的知识点和细节,希望的、能够帮助到广大网友们,如果大家有什么疑问和要求,大家可以在下方留言或者加我的微信:Neho_Developer
选择什么方式创建vue应用
写完了上一篇文章,我一直考虑有什么方式创建一个vue应用而纠结,用CDN引入的方式,从传统开发转过来的人很好理解,但事实上我们用vue.js开发都是比较大型的应用,这种方式学到最后是不需要的,最后还是选择了webpack开发vue应用,在创建之前,我们要确认电脑上安装了运行环境node.js和npm管理包。
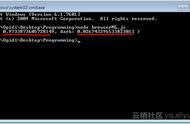
创建一个vue应用
在这里我们使用vue.js官方提供的vue脚手架vue-cli创建一个应用,所谓的脚手架,通俗来讲,就是通过人家定义好的一个应用文件模板,通过脚手架,我们可以下载下来供开发者自己使用。我们先安装vue-cli
npm install -g vue-cli
使用vue-cli初始化项目,这个过程中,大家可以选择一直enter就好了,当要选择y/n时,选择n
vue init webpack-simple my-project-name
进到目录
cd my-project-name
安装依赖
cnpm install
运行vue应用
npm run dev
以上步骤都必须正确执行,我们在浏览器上输入localhost:8080便可以看到运行的结果。

安装好了之后我们打开项目的文件

创建好的项目文件
node_modules
这个文件夹是在npm install后,将npm包放在此文件夹内,我们不需要修改
src
我们开发修改的目录
babelrc
使用bable转化文件,一般我们不需要修改
gitignore
当我们协同开发项目时,我们往往需要通过版本控制工具协同开发,比如git,关于git后续会讲解git的使用技巧教程,这个文件就是配置git版本时,忽略不需要上传文件的目录清单
index
vue应用为spa(单页面应用),这个为打包之后在浏览器运行的html文件,一般不需要修改
package.json
npm包安装的目录清单,一般不需要修改
README.MD
markdown格式的文件,可以在里面写一些这个项目的操作记录和介绍,一般不需要修改
webpack.config.js
webpack模块开发工具的配置文件,我们在这里主要修改加载器的配置信息
vue.js知识点的学习vue.js是怎么样构建一个spa应用的
理解
学过html的人都知道,一个html文件是如何将超文本信息展示给用户的,是通过一个个元素,更加普遍的是通过DIV元素,像建屋子一样叠一个美丽的网页。类似的,vue也是通过一个个类似DIV一样的东西,我们称其为组件,他也想DIV一样,可以嵌套,叠加,还有DIV不能实现的其他功能,通过vnode渲染在index这个文件上,从而得到了我们常见的div组成的html文件。而我们开发的经理,则是去实现一个个组件的功能。

一个页面可以看作由组件树组成的
组件webpack中vue组件的文件体现形式及实现页面的现实
在webpack中组件以文件.vue格式体现。一个vue文件则为一个组件,我们来看看一个vue文件包含什么。