html常用标签
1. web标准
1.1 web标准的构成
主要包括 结构 、 表现 和 行为 三个方面。
标准说明结构用于对 网页元素 进行整理和分类(HTML)表现用于设置网页元素的 外观样式 (CSS)行为网页模型的定义及 交互 的编写(JavaScript)
如果将web标准比喻为一只鸟,则
- 结构=身体
- 表现=羽毛
- 行为=动作(飞行、站立等)
1.2 标签关系
双标签关系分为:
- 包含关系(父子)
- 并列关系(兄弟)
(1)包含关系
<!--head标签包含title标签-->
<head>
<title></title>
</head>
(2)并列关系
<!--head标签与body标签并列-->
<head></head>
<body></body>
2. HTML基本结构
标签名定义<html></html>html标签<head></head>文档的头部<title></title>文档的标题<body></body>文档的主体
<!DOCTYPE html> <!--文档类型声明标签-->
<html lang="en"> <!--en:英语,zh-CN:中文-->
<head>
<!--字符集,UTF-8为万国码,统一使用-->
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
3. HTML常用标签
3.1 标题标签
一个标题独占一行。(块级元素)
<h1>
一级标题(字号最大)
</h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6>
六级标题(字号最小)
</h6>
3.2 段落标签
用于将HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行
- 段落之间有空隙
<p>
这是一个段落
</p>
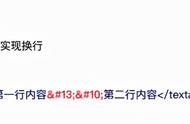
3.3 换行标签
用于强制换行。
特点:
- 单标签
- 换行没有像段落那样的空隙
<br>这是换行标签
3.4 文本格式化标签
语义标签加粗<strong></strong>倾斜<em></em>删除线<del></del>下划线<ins></ins>
3.5 盒子标签
用于界面布局。
特点:
- div一行只能放一个(块级元素)
- span一行可以放多个(行级元素)
<div>
这是大盒子
</div>
<span>这是小盒子</span>
3.6 图像标签和路径
(1)图像标签
用于定义页面中的图像。
<!--属性与属性之间用空格分开-->
<img src="图像的url" alt="" title="">
属性说明src图片路径( 必须属性 )alt图像不能显示时的替换文本title鼠标放到图像上显示的提示文本width设置图像的宽度height设置图像的高度border设置图像的边框粗细(在CSS中修改)
注:图像的宽和高一般只修改其中一个,另一个会随之调整。
(2)路径
- 相对路径:文件相对于HTML页面的位置
相对路径分类符号说明同一级src="文件名"下一级/src="同一级文件夹名称/文件名"上一级../src="../文件名"
- 绝对路径:完整的路径名称(一般很少用)。eg. C:\\xxx\\xxxx.jpg
注意:绝对路径用“\”分隔,相对路径用“/”分隔。
3.7 超链接标签和链接分类
(1)超链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
属性作用href链接目标的url( 必须属性 )target链接页面的打方式。_self:在当前窗口打开(默认值),_blank:在新窗口打开
(2)链接分类
- 外部链接:例如http://www.bilibili.com
- 内部链接:网站内部页面之间的相互链接,例如index.html
- 空链接:#
- 下载链接:地址里是一个文件或压缩包
- 网页元素链接:在网页中的各种网页元素都可以添加超链接
- 锚点链接:可以快速定位到页面中的某个位置链接:<a href="#名字"></a>找到目标位置标签,里面添加一个id属性,<h2 id="名字"></h2>返回顶部:<a href="#"></a>
3.8 注释和特殊字符
(1)注释
<!--这是一行注释-->
(2)特殊字符
特殊字符描述字符的代码空格符<小于号<>大于号>&和号&¥人民币¥©版权©®注册商标®°摄氏度°±正负号±✖乘号×➗除号÷²平方²³立方³
注:重点记住前三个。
大家平时学习web前端的时候肯定会遇到很多问题,小编我为大家准备了web前端学习资料,将这些免费分享给大家!如果想要的可以找我领取
领取方式:
如果想获取这些学习资料,先关注我然后私信小编“01”即可免费领取!(私信方法:点击我头像进我主页右上面有个私信按钮)
如果这篇文章对你有帮助,请记得给我来个评论 转发噢