无论在 iOS 或 Android 的规范中,也都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
- iOS:使用 8px 网格系统,网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
- Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
- 使用整数,只有分隔线可以使用 0.5 的小数;
- 使用 4 的倍数,根据实际情况可以切换成一般偶数。
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280 宽,44 高的尺寸,但是觉得有点僵硬,太正式了。这时候反思认为应该是输入框太矮导致的,所以高度上改成 44 (4×2)=52 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。
二、控件尺寸定义这里要声明,在我的语系中,控件指的是在界面中最基本的交互单位,如按钮、滑块、开关、分页器等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,会根据前面定义的规范,分别讲解控件应该使用的尺寸范围:
1. 按钮

按钮是界面交互操作中使用最频繁的元素了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
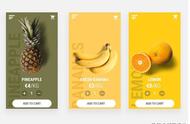
在进入具体参数的讲解前,要先理解按钮实际上是所有控件中最复杂的一个,并不是因为在设计样式上的复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图中,可以点击的东西不少,我们就说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 「加入购物车」。权重最低的,应该是前往新品页。
定义按钮尺寸,我们首先要知道的是,按钮在界面或整个应用中的权重,尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先要从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 低权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它的最小高度应该从 40pt 开始递增,低于这个大小,那么这个按钮就很难在这个页面起到视觉支撑,因为感觉太细了。